ページ付け
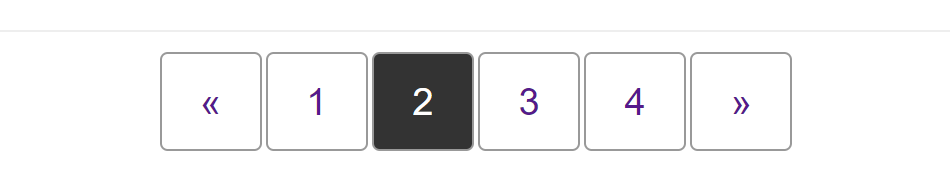
この料理帳のパターンは、ページ付け (pagination) を表示するために使用されるナビゲーションのパターンを示し、ユーザーは検索結果などのコンテンツのページ間を移動できます。

要件
スクリーンリーダーを使用している人がページ付けであることを理解できるようにするために、項目を <nav> 要素内のリストとしてマークアップし、CSS を使用してレイアウトを視覚的に 1 行で表示します。
通常、ページ付けのコンポーネントはコンテンツの下側にあり、水平方向の中央に配置されます。
レシピ
行った選択
このパターンは、フレックスボックスを使用してレイアウトされています — 一方のフレックスコンテナーは別のフレックスコンテナーの中にネストされています。 <nav> 要素は、justify-content プロパティを使用してリストを中央に配置できるように、フレックスコンテナーとして指定されています。
リストそのものもフレックスコンテナーとなって、アイテムを一列に並べます。アイテムの空間を空けるには、フレックスアイテムに margin を使用するか、フレックスコンテナーに gap を追加するかしてください。
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
gap: 2px;
}
アクセシビリティの考慮
スクリーンリーダーを使用している人が、このナビゲーションが何をするのか、そしてリンクをクリックしたときにどこに行くのかを確実に理解できるようにしたいです。 これを手助けするために、 aria-label="pagination" を <nav> 要素に追加しました。
スクリーンリーダーによって読み取られるが視覚的に隠されている追加のコンテンツを追加し、ページング矢印に aria-hidden 属性を設定しました。
このドキュメントの最後にある「関連情報」の節には、関連するアクセシビリティのトピックへのリンクがあります。
仕様書
関連情報
justify-content、column-gap- ARIA を知る: 'Hidden' 対 'None' (2018) (英語)
- スクリーンリーダーのユーザーには見えないコンテンツ (2020)(英語)
- アクセシビリティを意識した CSS の書き方 (2017)(英語)(日本語訳)
- アクセシビリティ(a11y)スタイルガイド: ページ付け(英語)